 Nachdem letzte Woche die Mobile Services Quick Start Apps des Management Portals offiziell auf das neue SDK umgestellt wurden, konnte ich auch meine Demo Apps für dieser Blog Post Serie entsprechend anpassen.
Nachdem letzte Woche die Mobile Services Quick Start Apps des Management Portals offiziell auf das neue SDK umgestellt wurden, konnte ich auch meine Demo Apps für dieser Blog Post Serie entsprechend anpassen.
Wenn auch deshalb etwas verzögert, kann es endlich losgehen!
Beginnen möchte mit der zentralen Datenspeicherung aus Sicht der Windows Store Apps…
Let's Talk about Mobile Services
Als durchgängige Demo dieser Mobile Services Serie sollen einfache Nachrichten-Apps dienen, denen ich den Namen "Let's Talk" gegeben habe.
Dabei sollen – soweit möglich – alle Features der Windows Azure Mobile Services vorgestellt, aber auch gängige Problemstellungen adressiert werden.

Die Windows Store App
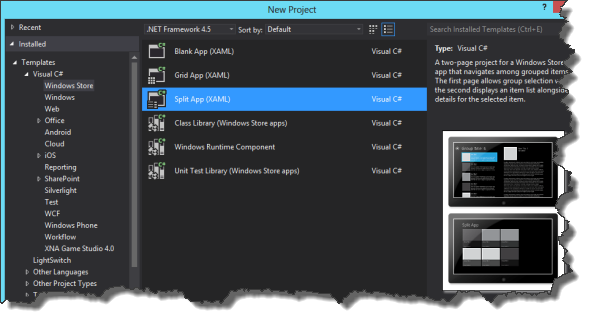
Für die Windows Store Variante der "Let's Talk"-App starte ich mit einer Split App Vorlage und entferne alle unnötigen Dateien:

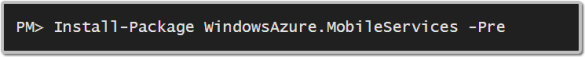
Anschließend wird das Mobile Services SDK via NuGet hinzugefügt.
Da seit letzter Woche bereits die Pre-Release Version in den Quick Start Apps verwendet wird, und sich diese erheblich von der Stable Version unterscheidet, sollte bei NuGet der "Pre" Parameter verwendet werden:

Model
Zum persistieren der Nachrichten wird die Model-Klasse Message hinzugefügt.
Diese besteht zu Beginn nur aus den Eigenschaften, die persistiert werden sollen.
Außerdem wird die Klasse mit dem DataTable-Attribut sowie die Eigenschaften mit dem JsonProperty-Attribut, dekoriert.
Dies gewährleistet die korrekte JavaScript-Notation für die JSON-Serialisierung:
[DataTable("messages")]
public class Message
{
[JsonProperty("id")]
public int Id { get; set; }
[JsonProperty("body")]
public string Body { get; set; }
[JsonProperty("createdAt")]
public DateTime CreatedAt { get; set; }
}
Anschließend wird diese um die Basis-Klasse BindableBase und weitere Eigenschaften erweitert, die mit JsonIgnore dekoriert werden.
Durch diese Basis-Klasse und die veränderten Setter-Methoden, kann die Message-Klasse jetzt problemlos an eine View gebunden werden.
Das JsonIgnore-Attribut verhindert außerdem die Serialisierung der zusätzlichen Eigenschaften, die deshalb nicht in der Mobile Services Datenbank persistiert werden.
[DataTable("messages")]
public class Message : BindableBase
{
private int _id;
[JsonProperty("id")]
public int Id
{
get { return _id; }
set { SetProperty(ref _id, value); }
}
private string _body = String.Empty;
[JsonProperty("body")]
public string Body
{
get { return _body; }
set { SetProperty(ref _body, value); }
}
private string _userImageUrl = "Assets/portrait.png";
[JsonIgnore]
public string UserImageUrl
{
get { return _userImageUrl; }
set
{
_userImage = null;
SetProperty(ref _userImageUrl, value);
OnPropertyChanged("UserImage");
}
}
private ImageSource _userImage;
[JsonIgnore]
public ImageSource UserImage
{
get
{
if (_userImage == null && _userImageUrl != null)
{
_userImage = new BitmapImage(new Uri(App.BaseUri, _userImageUrl));
}
return _userImage;
}
set
{
_userImageUrl = null;
SetProperty(ref _userImage, value);
}
}
private DateTime _createdAt = DateTime.Now;
[JsonProperty("createdAt")]
public DateTime CreatedAt
{
get { return _createdAt; }
set { SetProperty(ref _createdAt, value); }
}
}
View und ViewModel
Neben einer einfachen View (MainPage.xaml) kommt dann noch ein ViewModel auf Basis folgender Schnittstelle hinzu:
public interface IMainPageViewModel
{
ObservableCollection<Message> Messages { get; }
String MessageText { get; set; }
Message SelectedMessage { get; set; }
DelegateCommand SendMessageCommand { get; }
DelegateCommand DeleteMessageCommand { get; }
DelegateCommand RefreshCommand { get; }
}
Die wichtigen Elemente der Implementierung dieser Schnittstelle sind:
- Ein Objekt der MobileServiceClient-Klasse, um mit den Windows Azure Mobile Services interagieren zu können
- Ein Objekt der MobileServiceTable-Klasse zum laden und persistieren der Message-Objekte
- Methoden zum Laden, Hinzufügen und Löschen der Message-Objekte
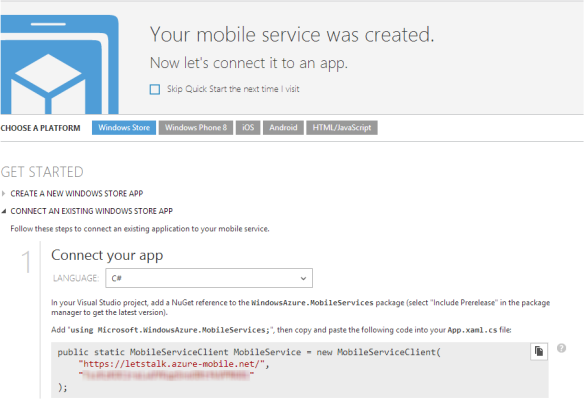
Zum Erstellen des MobileServiceClient-Objektes wird die URL zum Dienst und der Application Key benötigt.
Beides kann u.a. aus den Quick Start Apps herauskopiert werden:

Um ein typisiertes MobileServiceTable-Objekt zu erstellen, kann das MobileServiceClient-Objekt verwendet werden:
IMobileServiceTable _messagesTable = _mobileServiceClient.GetTable<message>();
Damit können anschließend Daten hinzugefügt, …
var message = new Message
{
Body = MessageText,
CreatedAt = DateTime.Now,
};
await _messagesTable.InsertAsync(message);
… geladen, …
var messages = await _messagesTable .OrderByDescending(m => m.CreatedAt) .Take(MaxMessageCount) .ToListAsync();
… geändert, …
await _messagesTable.UpdateAsync(message);
… oder gelöscht werden.
await _messagesTable.DeleteAsync(message);
Tabellen im Management Portal
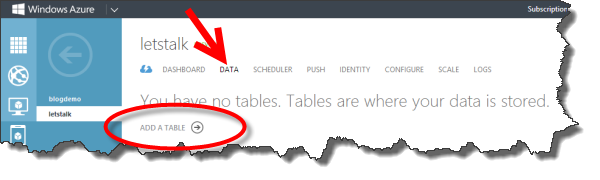
Um die Nachrichten dann auch speichern zu können, muss auch eine Tabelle im Windows Azure Management Portal angelegt werden.
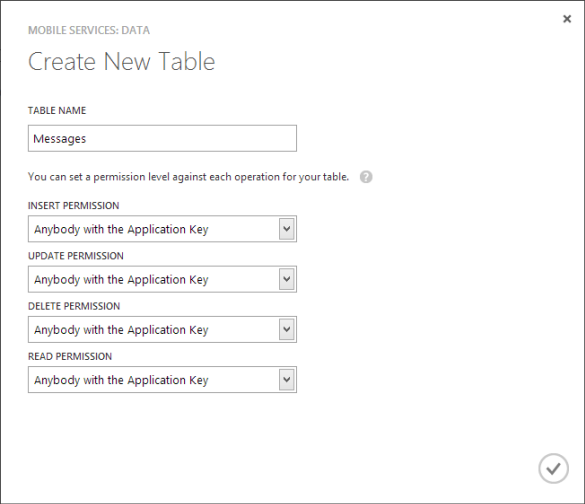
Dazu navigiert man in den Data Bereich des entsprechenden Mobile Service und klickt auf Add a Table:

Im Dialog gibt man anschließend den Namen der Tabelle ein (Auf die Rechte werde ich in einem späteren Blog Post im Detail eingehen):

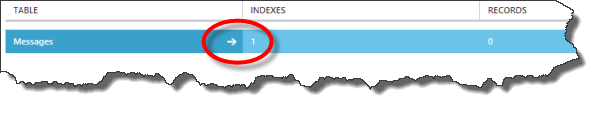
Für weitere Details zu den Tabellen, kann man auf den Pfeil hinter dem Tabellennamen klicken:

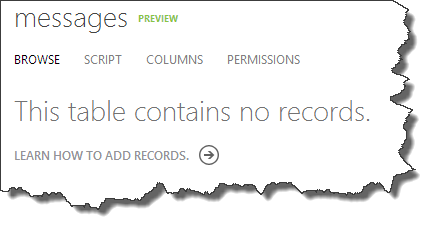
Diese zeigen am Anfang natürlich keine Daten an:

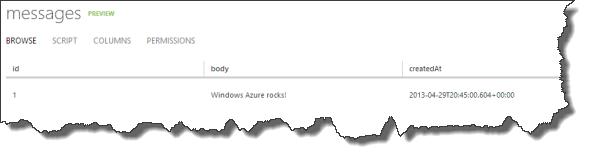
Sobald allerdings Daten vorhanden sind, können diese online durchstöbert werden:

Wie geht es weiter?
Im kommenden Teil dieser Serie werde ich auf die Validierung von Daten mittels Tabellenskripten eingehen.

Beispielanwendung:
Weitere Informationen:
 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud

Der NuGet-Parameter "Pre" ist seit der Allgemeinen Verfügbarkeit der Windows Azure Mobile Services (27. Juni 2013) nicht mehr nötig.