 Seit der Windows Azure SDK 1.3 steht ein vollständiger IIS 7.5 in den Web Rollen zur Verfügung. Somit lassen sich auch mehrere Webseiten in einer Web Rolle betreiben.
Seit der Windows Azure SDK 1.3 steht ein vollständiger IIS 7.5 in den Web Rollen zur Verfügung. Somit lassen sich auch mehrere Webseiten in einer Web Rolle betreiben.
Hierzu ein kleines Beispiel…
Der Windows Azure Host
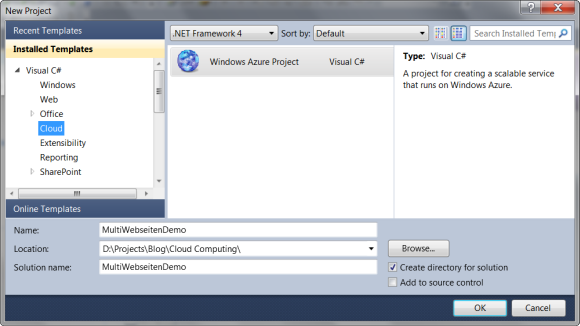
Wie gewohnt lege ich als Erstes ein neues Windows Azure Projekt an.

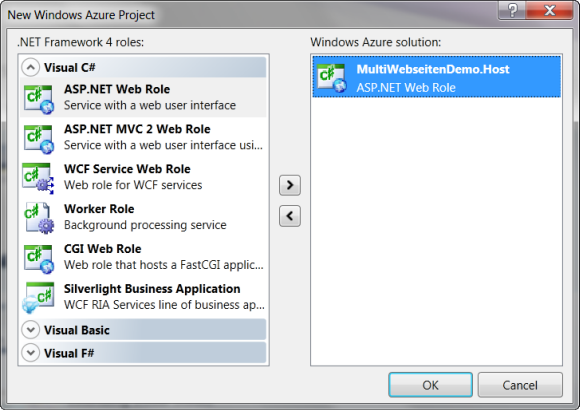
Als Nächstes füge ich eine ASP.NET Web Role hinzu, die später als Host für die Web Applikationen dienen soll. Deshalb bekommt die Rolle auch den Namen "MultiWebseitenDemo.Host".

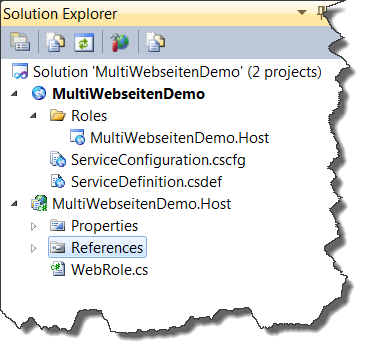
Da die hinzugefügte Web Rolle nur ein Platzhalter ist, lösche ich alle Projektdateien und Verzeichnisse, mit Ausnahme der WebRole.cs Datei.

Die Web Applikationen
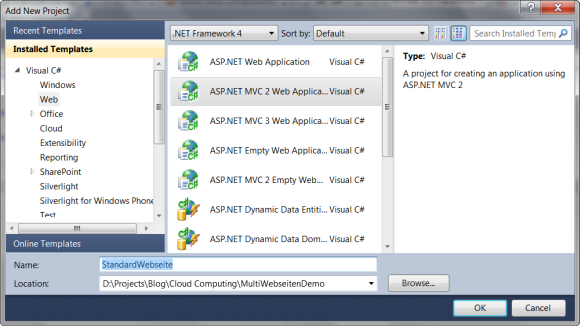
Im nächsten Schritt füge ich der Solution einige Web Projekte hinzu:
Ein ASP.NET MVC 2 Web Application Projekt mit dem Namen "StandardWebseite" …

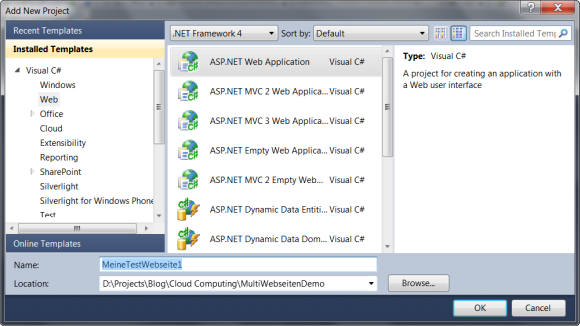
… ein ASP.NET Web Application Projekt mit dem Namen "MeineTestWebseite1" …

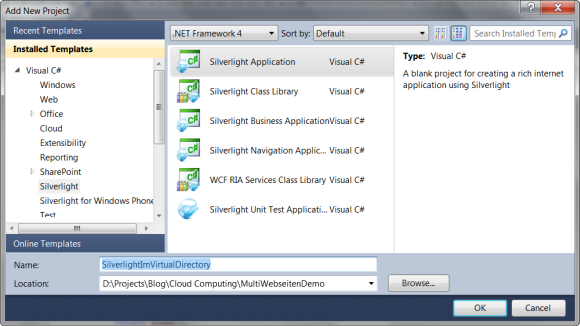
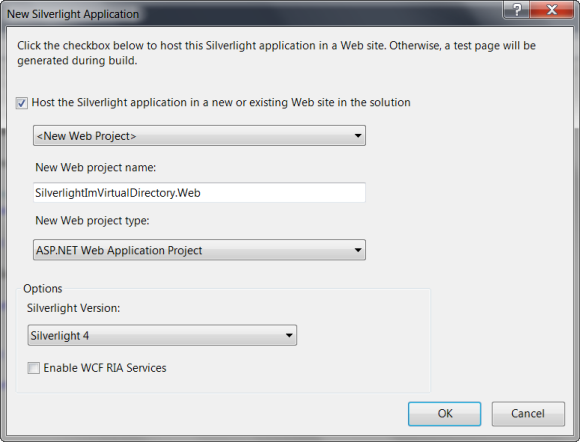
… und ein Silverlight Application Projekt mit dem Namen "SilverlightImVirtualDirectory" …


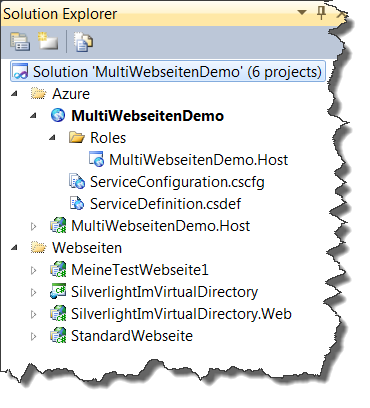
Nach dem Hinzufügen der Web Projekte, muss ggf. das Windows Azure Projekt wieder als Startprojekt gesetzt werden.

Einbinden der Web Applikationen
Zum Einbinden der Web Applikationen in das Windows Azure Projekt, muss die ServiceDefinition.csdef Datei editiert werden.
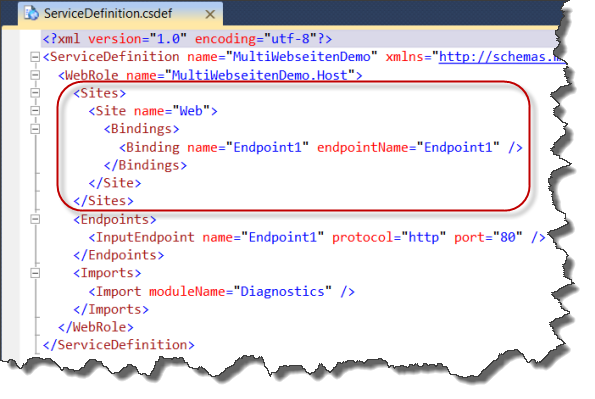
Dort befindet sich bereits ein Eintrag für die Web Rolle "MultiWebseitenDemo.Host".

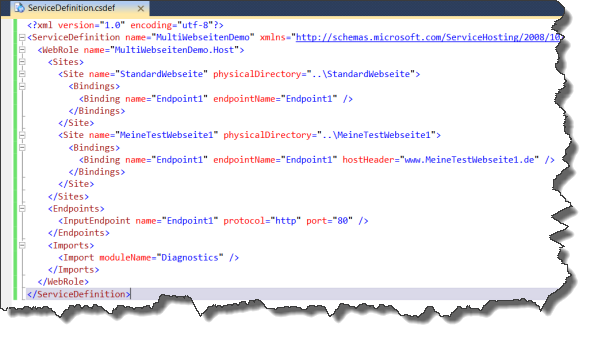
Für das "StandardWebseite" und "MeineTestWebseite1" Projekt, lege jeweils ein <Site> Tag inkl. <Bindings>…</Bindings> an.
Im <Site> Tag wird jeweils das name und physicalDirectory Attribut gesetzt.
Wichtig:
Beim name Attribut darf nicht der Standardwert "Web" benutzt werden, da sonst der physicalPath ignoriert und der Pfad der "Host" Web Rolle benutzt wird.
Im <Binding> Tag, des "MeineTestWebseite1" Projektes, muss noch das hostHeader Attribut auf "www.MeineTestWebseite1.de" gesetzt werden. Somit können die Projekte später unterschiedlich adressiert werden.

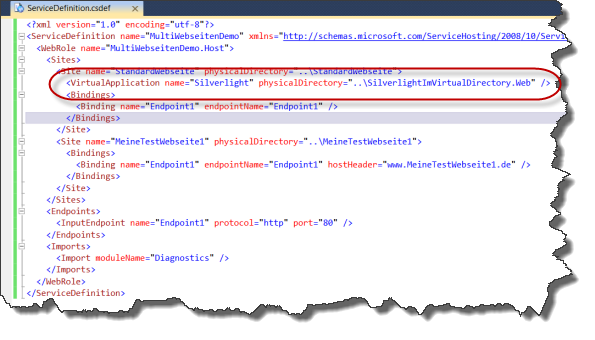
Das "SilverlightImVirtualDirectory" Projekt soll in einem virtuellen Verzeichnis des "StandardWebseite" Projektes betrieben werden.
Hierzu habe ich, im Eintrag des "StandardWebseite" Projektes, ein <VirtualApplication> Tag mit dem name und physicalPath Attribut hinzugefügt. Der Wert des name Attributes, wird später als Name des virtuellen Verzeichnisses benutzt. 
Beispielapplikation testen
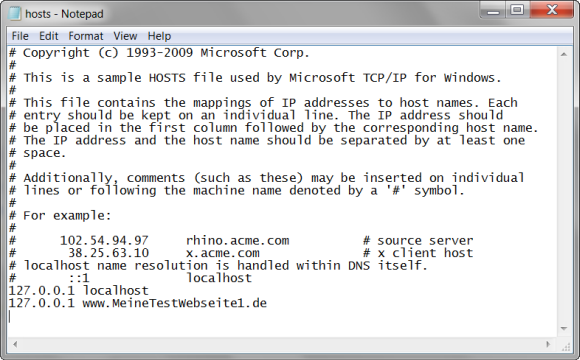
Um die Beispielapplikation testen zu können, muss noch ein Eintrag, für die "www.MeineTestWebseite1.de" URL, in die hosts Datei des Betriebssystems hinzugefügt werden.

Speichern und zurück zu Visual Studio …
Nach einem Druck auf die F5-Taste, wird die Startseite des "StandardWebseite" Projektes angezeigt:

Wenn die URL mit "/Silverlight/" erweitert wird, kommt die Silverlight Applikation zum Vorschein:

Mit der, durch die hosts Datei umgebogenen, "www.MeineTestWebseite1.de" URL, wird das "MeineTestWebseite1" Projekt angezeigt:

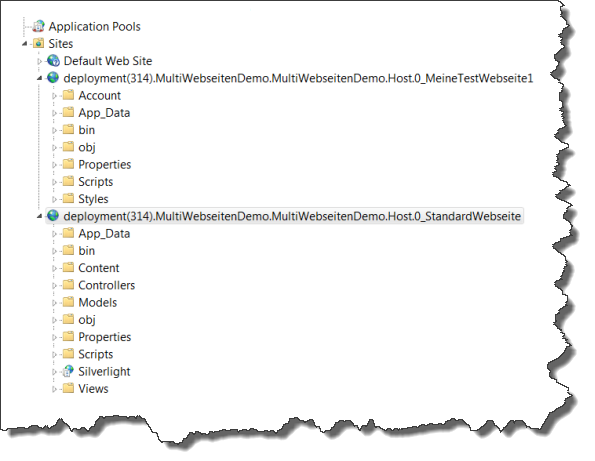
Ein Blick in den IIS Manager zeigt, dass die Webseiten und das virtuelle Verzeichnis für jede VM Instanz (in diesem Fall die Instanz mit der ID 0) angelegt wurde.

Weitere Informationen:
Windows Azure Team Blog: New Full IIS Capabilities – Differences from Hosted Web Core

|
Download der Beispielanwendung: MultiWebseitenDemo.zip (431,63 kb) |
 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
