 In den bisherigen Teilen meiner Windows Azure Mobile Services Serie wurde eine Windows Store App erstellt, welche Nachrichten in der Cloud speichert.
In den bisherigen Teilen meiner Windows Azure Mobile Services Serie wurde eine Windows Store App erstellt, welche Nachrichten in der Cloud speichert.
Bislang waren diese Nachrichten keinem Benutzer zugeordnet worden.
Dies soll sich heute ändern, indem die Benutzer via Microsoft Account authentifiziert werden…
App im Live Connect Developer Center registrieren
Damit sich die Benutzer der Windows Store App via Microsoft Account authentifizieren können, muss diese zuerst im Live Connect Developer Center registriert werden.
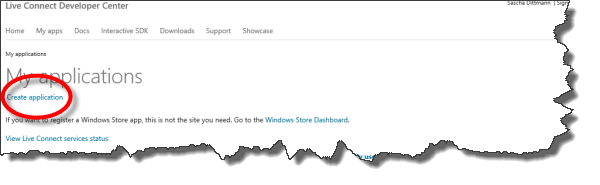
Dazu navigiert man zuerst auf die My Applications Seite des Live Connect Developer Centers.
Mit einem Klick auf den Create Application-Link wird die Registrierung gestartet:

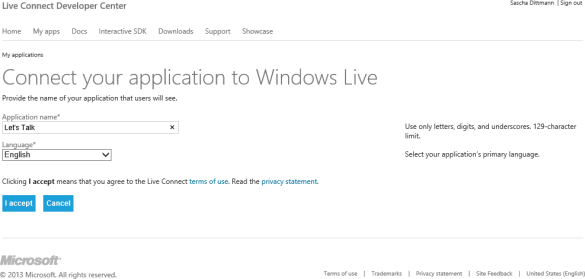
Nachdem man den Namen der App sowie die primäre Sprache angegeben hat, klickt man auf "I accept":

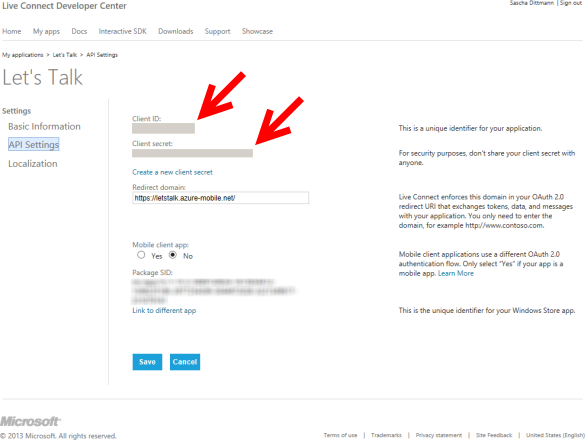
Unter den API Settings findet man dann die Client ID und das Client Secret, die man im nächsten Schritt benötigt.
Außerdem muss die URL des entsprechenden Mobile Services als "Redirect Domain" eingetragen werden:

Änderungen bei den Mobile Services
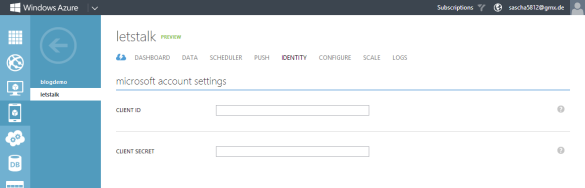
Die gerade erhaltene Client ID, sowie das Client Secret, trägt man anschließend in den Identity Bereich des Mobile Services ein und klickt "Save":

Jetzt sind die Mobile Services bereit, um die Benutzer via Microsoft Account authentifizieren zu können.
Änderungen an der Windows Store App
Damit die Anwender der Windows Store App zur Eingabe ihrer Microsoft Account-Benutzerdaten aufgefordert werden, genügt eine Zeile Code:
await _mobileServiceClient.LoginAsync( MobileServiceAuthenticationProvider.MicrosoftAccount);
Um dabei auch mögliche Fehlermeldungen, die beispielsweise beim Abbrechen des Dialogs auftreten, abzufangen sieht die entsprechende Methode im ViewModel der "Let's Talk"-App wie folgt aus:
private async Task Authenticate()
{
if (_mobileServiceClient.CurrentUser != null) return;
var message = String.Empty;
try
{
await _mobileServiceClient.LoginAsync(
MobileServiceAuthenticationProvider.MicrosoftAccount);
}
catch (InvalidOperationException)
{
message = "login unsuccessful";
}
catch (Exception ex)
{
message = ex.Message;
}
if (!String.IsNullOrEmpty(message))
await new MessageDialog(message, "Authenticate User").ShowAsync();
}
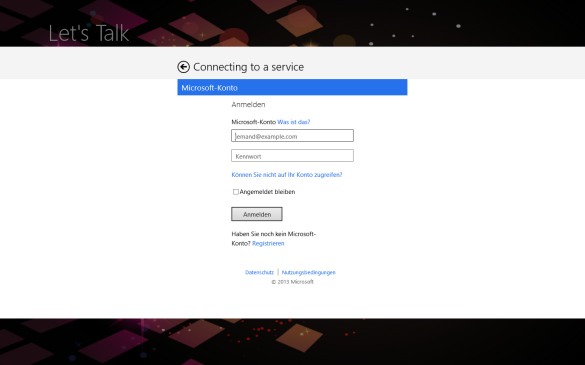
Für die Benutzer stellt sich das wie folgt dar:

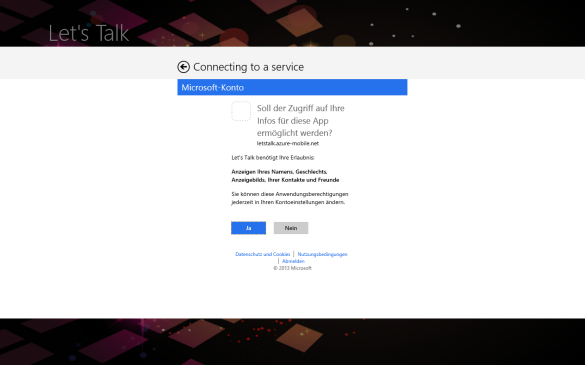
Bei der ersten Anmeldung muss außerdem der Zugriff auf die Daten des Benutzers bestätigt werden:

Berechtigungen auf Tabellenebene anpassen
Nur angemeldete Benutzer sollen Nachrichten hinzufügen bzw. löschen können.
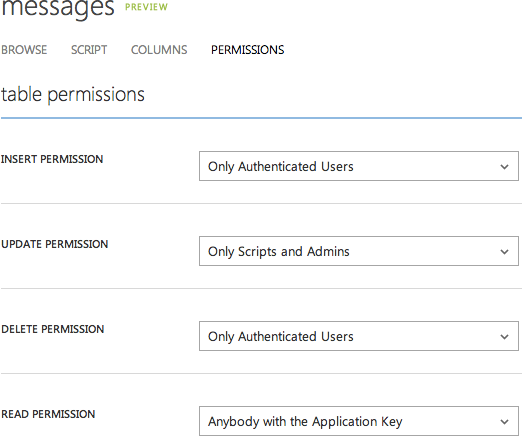
Um dies zu gewährleisten, müssen die Insert– und Delete-Rechte der Messages-Tabelle auf "Only Authenticated Users" gesetzt werden.
Außerdem sind in den "Let's Talk"-Apps Änderungen an den Nachrichten nicht zulässig, weshalb das Update-Recht nur für Skripte und Administratoren freigegeben wird:

Damit beim Hinzufügen einer Nachricht auch der Benutzer gespeichert wird, muss eine weitere Zeile im Insert-Skript hinzugefügt werden:
function insert(item, user, request) {
if (!item.body || item.body.length < 2) {
request.respond(statusCodes.BAD_REQUEST, 'The message text must be 2 or more characters long.');
return;
}
item.createdAt = new Date();
item.userId = user.userId;
request.execute();
}
Durch das Dynamische-Schema-Feature der Mobile Services wird beim nächsten Speichervorgang die Messages-Tabelle um die UserID Spalte erweitert.
Auch das Löschen der Nachrichten soll nur dessen Besitzer erlaubt werden.
Dies kann durch folgendes Delete-Skript der Messages-Tabelle erreicht werden:
function del(id, user, request) {
var messagesTable = tables.getTable('messages');
messagesTable.where({
id: id,
userId: user.userId
}).read({
success: function(results) {
if (results.length === 0) {
request.respond(statusCodes.UNAUTHORIZED, 'You can only delete you own messages.');
}
else {
request.execute();
}
}
});
}
Dieses macht eine Lookup-Abfrage auf die Messages-Tabelle und wirft eine Fehlermeldung, wenn der Benutzer versucht eine fremde Nachricht zu löschen.
Wie geht es weiter?
Im nächsten Teil dieser Serie wird die Windows Store App mit einer Microsoft-Account-Authentifizierung via Live SDK erweitert, damit die Benutzer sich automatisch mit ihrem für die Windows Anmeldung genutztem Konto anmelden können.

Beispielanwendung:
Weitere Informationen:
-
Teil 1: Windows Azure Mobile Services –
Die Starthilfe für App Entwickler -
Teil 2: Windows Azure Mobile Services –
CRUD für Windows Store Apps -
Teil 3: Windows Azure Mobile Services –
Eingabevalidierung mittels Tabellenskript -
Teil 4: Windows Azure Mobile Services –
Busy Indicator für Windows Store Apps - Live Connect Developer Center – My Applications
- Windows Azure Mobile Services
 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
