 In den bisherigen Teilen meiner Windows Azure Mobile Services Serie wurde ein Mobile Service angelegt und eine Windows Store App erstellt, die ihre Daten in der Cloud persistiert.
In den bisherigen Teilen meiner Windows Azure Mobile Services Serie wurde ein Mobile Service angelegt und eine Windows Store App erstellt, die ihre Daten in der Cloud persistiert.
In diesem Blog Post geht es um die Eingabevalidierung mittels Tabellenskript…
Bislang akzeptiert der "Let's Talk" Dienst jede Nachricht, die von einer App gesendet wird.
Dabei ist es egal aus wie vielen Zeichen diese Nachricht besteht.
Durch eine serverseitige Validierung möchte ich allerdings verhindern, dass Nachrichten persistiert werden, die weniger als 2 Zeichen lang sind.
Eine Möglichkeit dies umzusetzen sind Tabellenskripte.
Tabellenskripte
Tabellenskripte sind JavaScript-Funktionen, die für jede CRUD-Operation der Mobile Services ausgeführt werden.
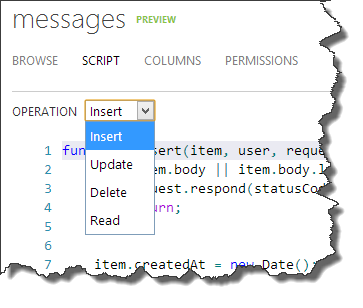
Sobald man in die Detailansicht einer Tabelle wechselt, kann man im SCRIPT-Bereich die einzelnen Skripte bearbeiten:

Datenvalidierung im Insert-Skript
Für die Datenvalidierung der Nachrichten öffnet man zuerst das Insert-Skript der Messages-Tabelle.
Dieses besteht zu Beginn nur aus dem Execute-Methodenaufruf des Request-Objektes:
function insert(item, user, request) {
request.execute();
}
Des weiteren werden über die Funktionsparameter das zu persistierende Objekt (item) und der angemeldete Benutzer (user) übergeben.
Um die Body-Eigenschaft des Message-Objektes zu validieren genügt eine einfache If-Abfrage, die im Fehlerfall den Statuscode 400 (Bad Request) und eine entsprechende Fehlermeldung zurück gibt.
if (!item.body || item.body.length < 2) {
request.respond(statusCodes.BAD_REQUEST,
'The message text must be 2 or more characters long.');
return;
}
Die Mobile Services stellen dabei ein hilfreiches Objekt (statusCodes) zur Verfügung, welches die Http-Statuscodes enthält und so zur besseren Lesbarkeit des Codes beiträgt:
{
OK: 200,
CREATED: 201,
ACCEPTED: 202,
NO_CONTENT: 204,
BAD_REQUEST: 400,
UNAUTHORIZED: 401,
FORBIDDEN: 403,
NOT_FOUND: 404,
CONFLICT: 409,
INTERNAL_SERVER_ERROR: 500,
isValid: [Function]
}
Außerdem kann man im Insert-Skript natürlich auch das Item-Objekt aktualisieren bzw. erweitern.
Somit kann beispielweise die CreatedAt-Eigentschaft des Nachrichtenobjektes mit dem serverseitigen Zeitstempel versehen werden.
Das fertige Skript sieht dann wie folgt aus:
function insert(item, user, request) {
if (!item.body || item.body.length < 2) {
request.respond(statusCodes.BAD_REQUEST,
'The message text must be 2 or more characters long.');
return;
}
item.createdAt = new Date();
request.execute();
}
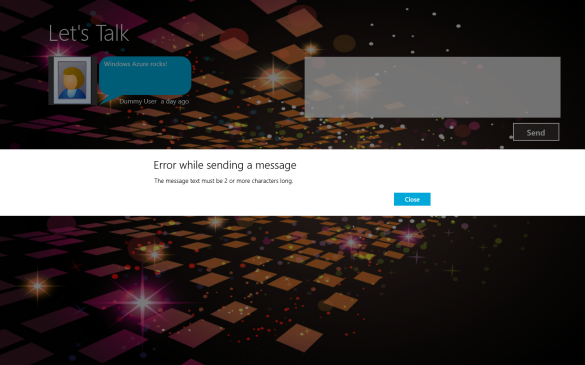
Wenn von der App jetzt eine Nachricht ohne Inhalt bzw. mit nur einem Zeichen gesendet wird, erhält der Benutzer die gewünschte Fehlermeldung:

Wie geht es weiter?
Im kommenden Teil dieser Serie wird die Windows Store App mit einem Busy-Indicator erweitert, der dem Benutzer anzeigt wird sobald die App mit den Mobile Services kommuniziert.

 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
