 Nachdem ich eine Windows Azure Web Site angelegt, und Git Publishing aktiviert hatte, sollte nun auch ein wenig Inhalt folgen.
Nachdem ich eine Windows Azure Web Site angelegt, und Git Publishing aktiviert hatte, sollte nun auch ein wenig Inhalt folgen.
Hierbei fiel meine Wahl auf Node.js, sowie dem MVC Framework Express.js.
Windows Azure SDK für Node.js
Um Node.js Applikationen für Windows Azure entwickeln zu können, sollte man zuerst das Windows Azure SDK für Node.js installieren.
Dies geht am einfachsten über den Web Platform Installer:
„Windows Azure SDK für Node.js“ installieren
Express.js installieren
Anschließend kann man die Windows Azure PowerShell Konsole öffnen und in das bereits erstellte Stammverzeichnis der Web Site wechseln.
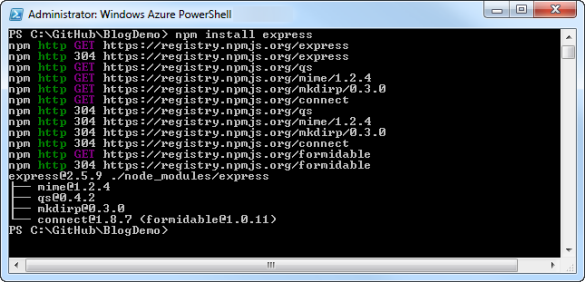
Für die Installation von Express.js nimmt man am Besten den Node-Paket-Managers (NPM).
Auf diese Weise installierte Pakete, werden im node_modules Verzeichnis gespeichert.
npm install express

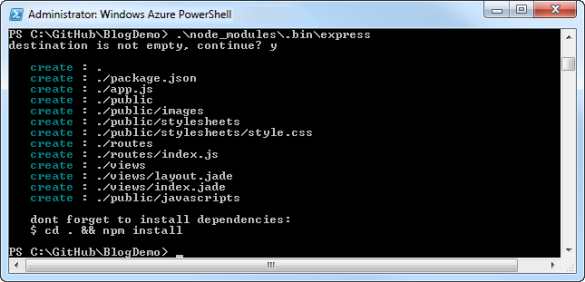
Als Nächstes muss man die Node.js / Express.js Applikation mittels mitgeliefertem Skript generieren lassen:
.node_modules.binexpress

Dann noch die abhängigen NPM Module installieren …
npm install

… und schon steht die Node.js / Express.js Applikation zum Testen und Erweitern bereit.
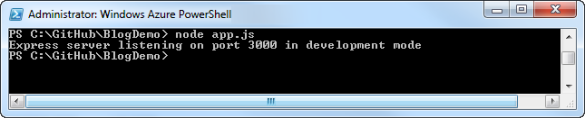
Den lokalen Node.js Server startet man mit folgendem Befehl:
node app.js

Somit kann dann auch die lokale Applikation im Browser angezeigt werden.

Anpassungen für die Cloud
Um das Ganze in Windows Azure als Web Site veröffentlichen zu können, muss zuerst noch der Port in der app.js angepasst werden, indem der app.listen Methodenaufruf mit process.env.port || erweitert wird.
Somit funktioniert die Applikation auf dem lokalen Rechner, sowie in der Cloud.
var express = require('express')
, routes = require('./routes');var app = module.exports = express.createServer();
// Configuration
app.configure(function(){
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(__dirname + '/public'));
});
app.configure('development', function(){
app.use(express.errorHandler({
dumpExceptions: true,
showStack: true
}));
});
app.configure('production', function(){
app.use(express.errorHandler());
});
// Routes
app.get('/', routes.index);
app.listen(process.env.port || 3000, function(){
console.log("Express server listening on port %d in %s mode",
app.address().port, app.settings.env);
});
Als Windows Azure Web Site veröffentlichen
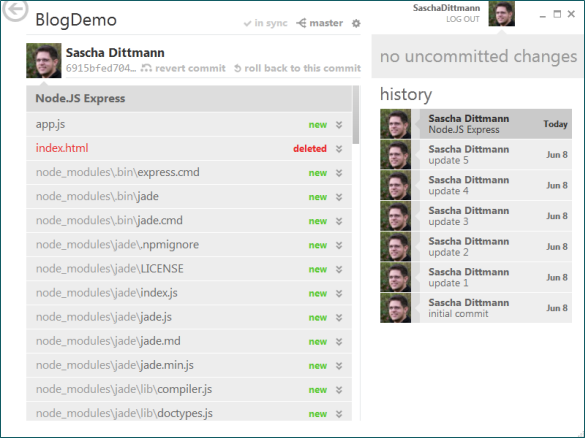
Nach diesen Änderungen, kann die Windows Azure Web Site, wie gewohnt, mit GitHub for Windows veröffentlicht …

… und im Browser angezeigt werden.

Eine View hinzufügen
Um eine weitere View in Express.js hinzuzufügen, erstellt man eine .jade Datei im views Verzeichnis.
Beispiel home.jade:
h1= title p Willkommen in der Home View.
Anschließend muss diese zu den Routen (nach der Standardroute in der app.js) hinzugefügt werden:
var express = require('express')
, routes = require('./routes');var app = module.exports = express.createServer();
// Configuration
app.configure(function(){
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(__dirname + '/public'));
});
app.configure('development', function(){
app.use(express.errorHandler({
dumpExceptions: true,
showStack: true
}));
});
app.configure('production', function(){
app.use(express.errorHandler());
});
// Routes
app.get('/', routes.index);
app.get('/home', function(req, res) {
res.render('home', {
title: 'Home'
});
});
app.listen(process.env.port || 3000, function(){
console.log("Express server listening on port %d in %s mode",
app.address().port, app.settings.env);
});
Nach Windows Azure veröffentlichen und testen:


|
Weitere Informationen: |
 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
