Dies ist der dritte Teil aus der Serie Neuerungen bei ASP.NET MVC 2.
Ich möchte hier vorstellen, wie große Applikationen in "Bereiche" partitioniert werden können.
Große Applikationen in "Bereiche" partitionieren
Mit ASP.NET MVC 2 können nun große Applikationen in "Bereiche" (Areas) partitioniert werden.
Mit Bereichen lässt sich ein großes Projekt in mehrere kleinere Abschnitte organisieren, um so die Komplexität einer großen Web-Anwendung zu vereinfachen. Jeder Abschnitt (Bereich) definiert dabei einen eigenen Namensraum und gruppiert somit Model-, Views- und Controller-Klassen.
Erstellen eines Bereiches
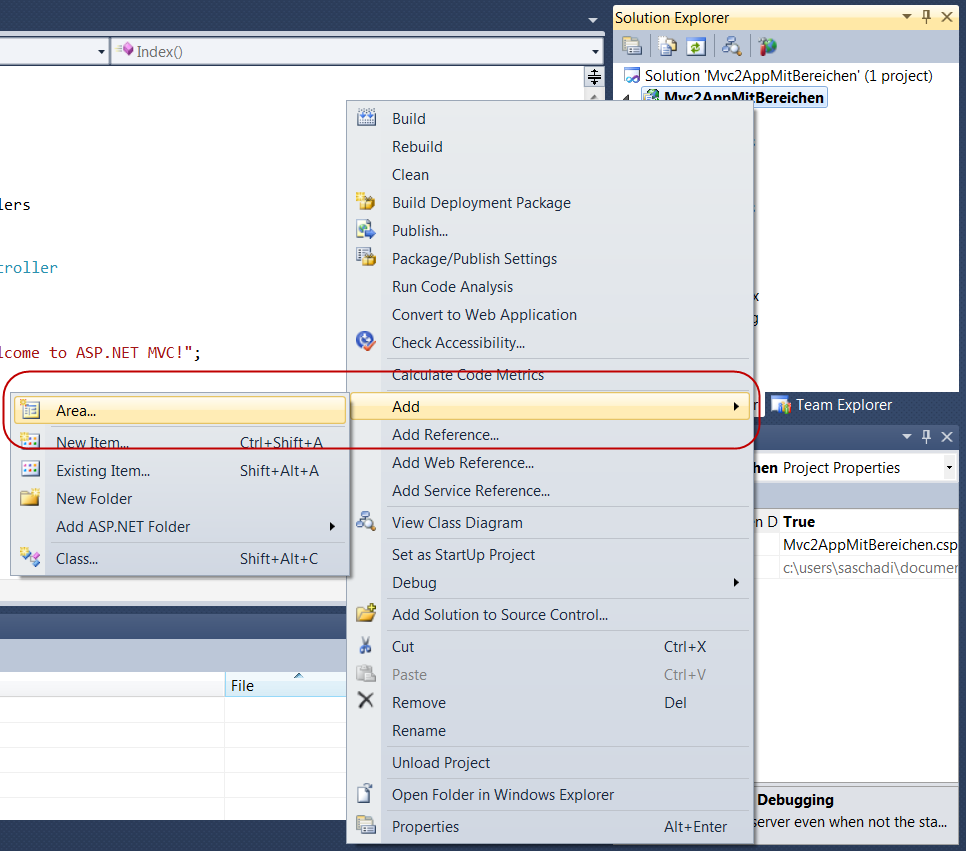
Um einen neuen Bereich zu erstellen wählt man im Kontextmenü des Projektes den Menüpunkt "Add -> Area…" aus.

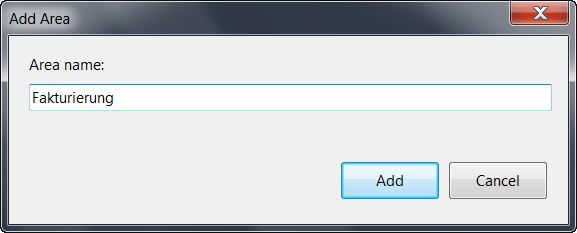
Im anschliessenden "Add Area" Dialog definiert man den Namen des Bereichs:

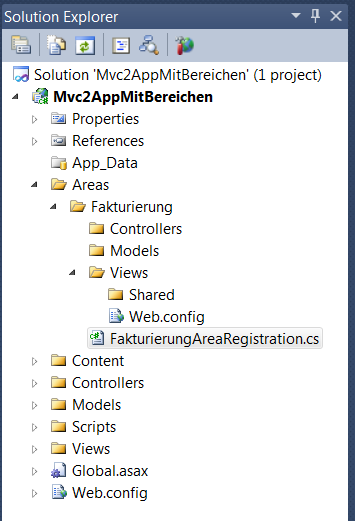
Der Wizard legt das Verzeichnis "Areas", ein Unterverzeichnis mit dem Bereichsnamen sowie die Unterverzeichnisse Controllers, Models, Views und Shared an.
Im Verzeichnis Views wird eine web.config und im Bereichsverzeichnis eine Klasse zur Bereichsregistrierung angelegt.

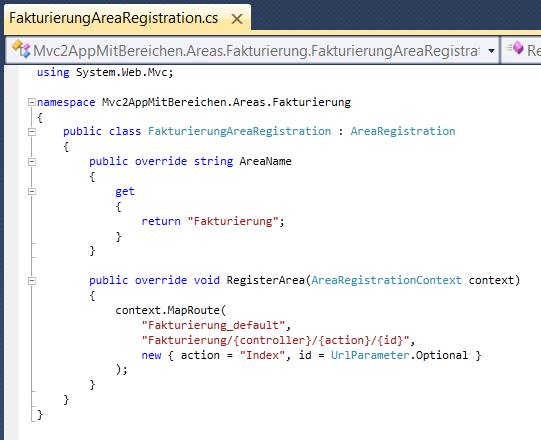
Die Bereichsregistrierungsklasse leitet von der "AreaRegistration"-Klasse ab und überschreibt die Eigenschaft AreaName und die Methode RegisterArea.
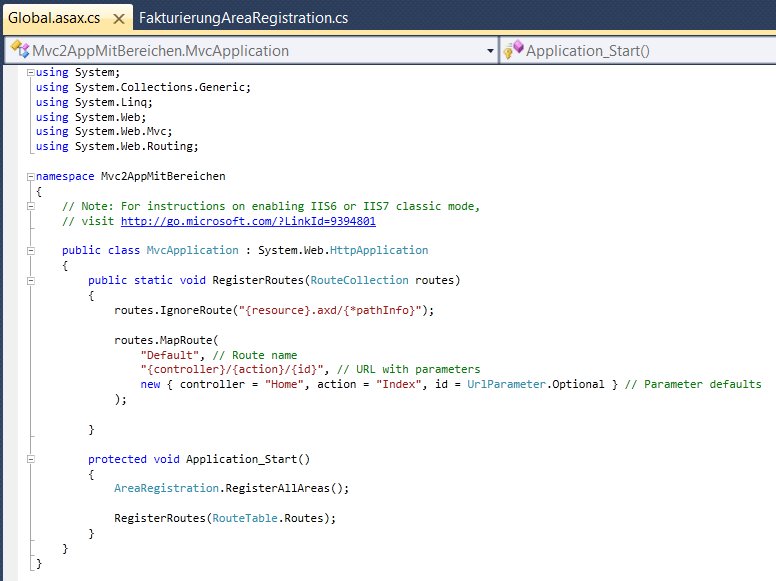
In der RegisterArea Methode wird ähnlich der RegisterRoutes Methode aus der Global.asax die Route zu einer Controller Methode definiert.

Im Application_Start Eventhandler der global.asax wurde in ASP.NET MVC 2 der Methodenaufruf AreaRegistration.RegisterAllAreas hinzugefügt.
Diese Methode ruft aus allen Klassen, die von der AreaRegistration-Klasse erben, die RegisterArea Methode auf.

Verlinken der Bereiche
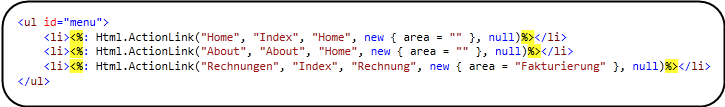
Um von einem Bereich in den Nächsten verlinken zu können, muss in der Hilfsmethode Html.ActionLink der Bereich mit angegeben werden.
Hierzu definiert man eine Anonyme Klasse mit einem area Feld. Dieses enthält den, bei der Bereichsregistrierung verwendeten, Bereichsnamen.

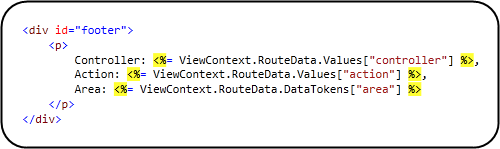
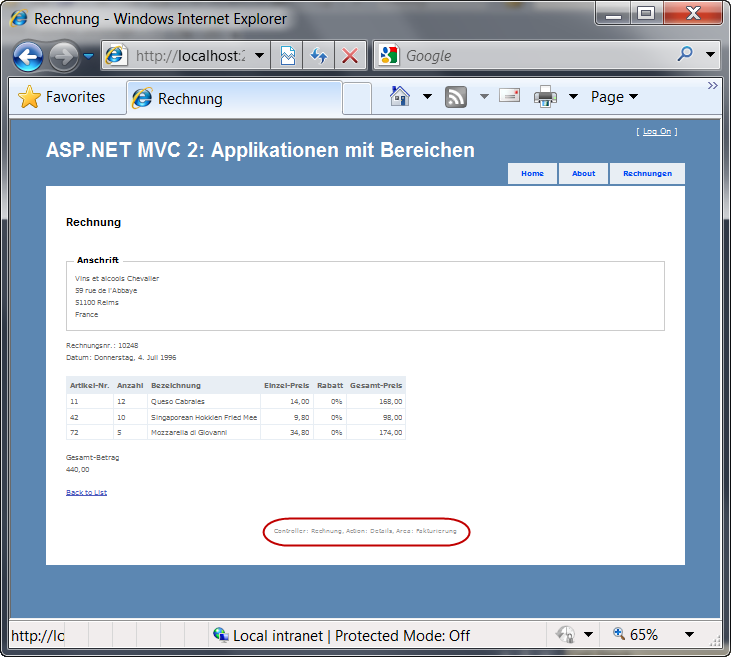
Um sich einen Überblick verschaffen zu können, in welchem Bereich man sich gerade aufhält, habe ich im Beispielprojekt (in dem Site.master) folgende Zeilen im Fuß hinzugefügt.

Diese zeigen auf jeder Seite den verwendeten Controller, die Aktion sowie den Bereich an.


Mvc2AppMitBereichen.zip (703,19 kb)
 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
